Written By:
Tim Stobierski
When it comes to optimizing websites for search engines, a lot of time is typically dedicated to text and images. Keyword density, the use of title tags and meta descriptions for text and alt text for video, content length, headers—these all help Google to understand your content in a way that will hopefully translate to better search rankings and more traffic.
But Google takes a lot of other factors into consideration when determining what websites to prioritize and deprioritize in search results. Many of these factors are things that signal that a website will provide a good experience for the user: A responsive layout, mobile friendliness—and page speed.
Take the Guesswork out of Inbound
Receive a detailed Inbound Marketing Strategy in 30 days or less.
The speed at which a website loads is a signal that Google is giving more and more importance to, especially now that nearly 60% of searches are being done on mobile devices using mobile data. Websites that load faster while providing the content that users expect will perform better in search than websites that supply similar content but load more slowly.
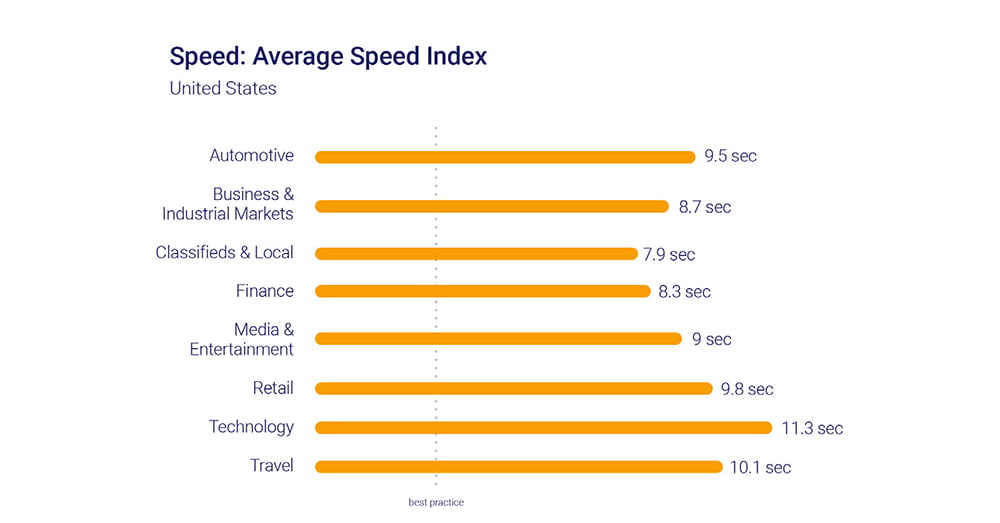
And that’s why it is so important for companies to make sure their pages load according to the benchmarks that Google is measuring against. Research shows that 53% of visits are abandoned if a mobile site takes longer than three seconds to load, yet as we can see from this chart pulled from Google’s research, the average website has a page speed of around 9 seconds, with some industries (looking at you, Science & Technology) topping 11 seconds. Can you afford to lose 53% of your website’s visitors?

How Does Video Play Into All of This?
It’s no secret that we’ve seen an explosion of video content the last few years. It’s on YouTube, it’s on social media, and, increasingly, it is being incorporated into the body of websites and even blog posts as it makes its way into content marketing strategies.
And it makes sense as to why: People like video. It’s easier to consume video than it is to read an article or try to understand a complicated diagram. Including video with your content is a great way to attract visitors to your site, keep them engaged with your content, and encourage them to share and link.
Unfortunately, video is a double-edged sword. While it provides the content that visitors want, it is a resource hog that can dramatically impact your website’s load speed. This creates a negative experience for the user, which Google can punish by lowering your rankings.
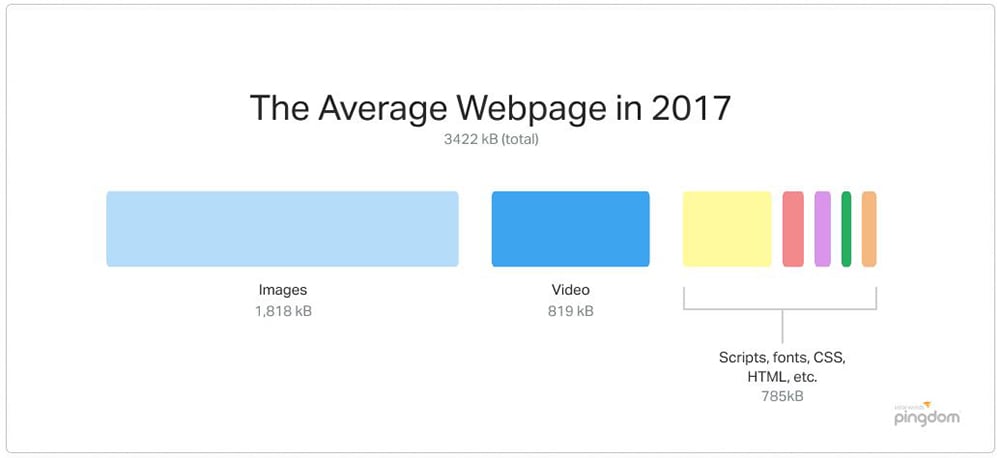
According to Pingdom’s Web Performance Year in Review report, in 2017 the average webpage was 3,422kB in size. Of that, an average 819kB was dedicated to video—nearly a quarter of the website! (53 percent was hogged up by images, but that’s another story.)

Luckily, there are some best practices that you can follow to ensure that your videos don’t hamper the performance of your website or scare away users. By keeping both the user and the search engines happy, you allow your website and content to rank better, attract more visitors to your site, convert more leads, and make more money.
But before you begin optimizing your video, you must have a clear sense of exactly how video is incorporated into your website.
Two Ways to Incorporate Video in Your Website
There are typically two ways that people incorporate video into their websites. The first is through a video that is built directly into the structure of your website (often called a “background” video). The second is through an embedded video player like YouTube, Vimeo, or Wistia.
Whether you decide to use video on your website, and which type of video you ultimately create, should be dependent on what you hope the video will accomplish and on how you expect the viewer will interact with the content. If video will not help you achieve the goals that you want to achieve with a specific piece of content, then there’s no reason to waste the time, effort, and resources creating it. There are plenty of other content types that you might find more applicable: Blog posts, images, infographics, charts, etc.
Background video is best suited for content that is passively consumed: It shouldn’t distract the user away from the rest of your website. This means that it is better suited for content with less movement and little to no sound. Think of things like near-static images that help set up mood or establish branding. It should not actively distract the user away from taking the actions that you want them to take, like submitting a form, clicking on a CTA, or making a purchase.
When it comes to content that is actively consumed (instructions, demos, etc.) it makes more sense for you to to incorporate it into your site through an embedded video player, as we do in the example below.

Tips for Optimizing Background Video
If you’ve decided to incorporate background video into your website, the suggestions below will help you optimize your content. These steps will make for a higher quality user experience, and will also address the issue of page load speed.
1. Keep the size of your video as small as possible.
This will prevent issues with buffering, allow your page to load faster, and prevent mobile users from using too much data while on your site. If you want the video to play continuously, you should stick with a shorter video that can loop seamlessly. This will reduce data usage and increase page speed compared to a longer video, which may also be distracting from the rest of the content on your site.
2. Don’t loop video endlessly.
Videos that loop endlessly use a lot of CPU, which can slow down the rest of your page. You can fix this by either setting the video to stop after it plays through once (in the case of longer videos) or set it to pause after playing for a certain number of seconds (in the case of shorter, looping videos). This will also ensure that the visitor engages with the rest of the content on the page, which is, after all, what you want them to do!
3. Compress your video.
Similar to above, compressing your video removes excess buffering and ensures a better user experience. Video should be compressed to the lowest quality and bitrate as possible while still looking acceptable. Ultimately, the quality you choose should match your brand standards and editorial guidelines.
4. Keep movement to a minimum.
Background video is meant to play in the background of your site. For that reason, movement should be kept to a minimum, as it can be distracting to the viewer. Other visual distractions should also be kept out of the video (flashing, rapid transitions) so that the user’s attention stays on the other content on your site.
5. Keep all elements of the page in mind.
When dealing with background video, it’s important to keep all of the other page elements in mind so that they do not clash. If there is going to be text overtop the video, for example, it is important to ensure that there is enough contrast between the text and the video that the text can be read.
6. Keep mobile in mind.
Many mobile devices don’t auto-play video because of the potential it would have to drive up user data usage (and phone bills!). For this reason it’s wise to disable the video and revert to a background image for mobile. In the least, if you decide to keep the video for mobile, ensure that the video is responsive and that it will resize based on device size.
7. Give the user control.
Today’s consumers are used to being in control. They don’t like having content shoved down their throats, especially if it isn’t content that they want. For this reason, background video should include a pause button so that the video can be stopped if the user does not want it playing while they’re on your website. If you cycle through a number of short clips or segments, consider adding fast-forward/rewind keys so that users can easily navigate to the video content that they do want to see.
And though this should really go without say at this point, if your background video incorporates sound, you should also include a mute button, and consider disabling sound unless the user decides to enable it. There’s nothing more embarrassing than being in the office and all of a sudden blasting unexpected music or sound effects at your coworkers (or worse, your boss!) when you’re supposed to be working.
Tips for Optimizing Embedded Video
When your video content is meant to be a more engaging part of your website, you are likely to opt to embed it through a video player like YouTube, Wistia, or Vimeo. Doing so will set your video apart from the rest of your website through the use of a frame. This is best done for content that you want your visitor to spend a lot of time on: How-tos, walkthroughs, product demos, etc.
1. Choose the proper hosting service for your video.
If your content is entertaining or educational (like a walkthrough) you should consider adding the video to YouTube and then embedding it on your website. Doing so will solve the issue of how to embed your video while also offering your content to the massive social network/search engine that is YouTube, which can be huge in helping people discover you.
If your content falls into a different category, like a product demo for example, it probably makes more sense to self-host through a service like Wistia or Vimeo that gives you more control and allows you to embed the video on your site.
2. Know where to place your video on the page.
What role will the video play as a part of your content? If the video is meant to be the bulk of your content, it should be towards the top of the screen, below the header and a short introduction.
If the video is more supplemental, it can be placed lower on the page (ideally, embedded within whatever part of the content it is meant to supplement).
3. Choose the correct frame size for your video to display in.
Wherever the video is placed on the page, it is important that the frame is large enough that it is easily viewable to your visitors. 640 pixels by 360 pixels is a good target size, and should easily accommodate most smartphone screens.
4. Be sure to repurpose the video content as on-page text.
If the video is meant to be the bulk of your content, you should be sure to also explain the content of your video in text format. This will help the content be discovered by search engines, and will also appeal to visitors who prefer to consume content by text instead of video.
It’s all about giving the user options about how they will consume your content. A happy consumer is someone who is likely to link and share your content, and someone who is much more likely to make a purchase.
5. Move the Javascript to the footer of the webpage’s code so it is the last thing to load.
Okay, so this is a little technical, but it’s something that can have a huge impact on how quickly the bulk of your website loads.
Because video files are typically so large, it can take a while for them to download—especially if you are on a mobile device using mobile data. If the script that loads the video file (Javascript) is placed in this header of your website’s code, then it will need to fully load before the rest of the page will load. This is known as render-blocking Javascript. This can cause your website to look incomplete or unresponsive while the download is taking place, encouraging visitors to leave and find another resource.
You can solve this problem in one of two ways.
The first is to move the video file from your webpage’s header to its footer. Doing so will allow the bulk of your website (the text, images, etc.) to load before diving into the larger video download. Just be sure to test this to confirm the move doesn’t break the video player or cause conflicts with other scripts.
The second is to set the Javascript to load synchronously, if possible. This means that it would download in parallel to the rest of your page content, without acting as a roadblock. This isn’t always possible, though, so it is important to have a sense of what will work for your website.
The Final Cut
However you choose to incorporate video into your web content, there are steps that you can take to ensure a great user experience for both your visitors and the search engines that are crawling your website. Taking the time to optimize your video content can go a long way in making visitors to your website happy, encouraging them to interact with your content and convert into customers.